The way the View Issue screen looks will vary from customer to customer, and even from one use scenario to the next. In this article we will show you the 'constants' of the View Issue screen, the way we've configured this screen to appear in our own usage, tell you a bit about our workflow, and how we use each layout. These are real-life configurations that Issuetrak Support uses on a daily basis.
Let's go over the View Issue screen, its content, and the controls you can expect to see both in our particular usage, as well as universally in any Issuetrak instance.
Default Fields
Several fields are in place on every single View Issue screen even with the most minimal configurations. Those fields are listed below:
- Subject
- Description
- Issue Status
- Issue Type
- Assigned To *
- Submitter **
- Organization **
- Notes
* Visibility requires "Can view Assigned To information in issues and email notifications" permission.
** Visibility requires "Can submit on behalf of other users" permission.
Buttons and Mechanisms
Beyond just the fields, you will see a few additional buttons and mechanisms throughout the screen. We'll list these items, their locations, and their functions below:
|
Mechanism |
Location | Function |
|---|---|---|
|
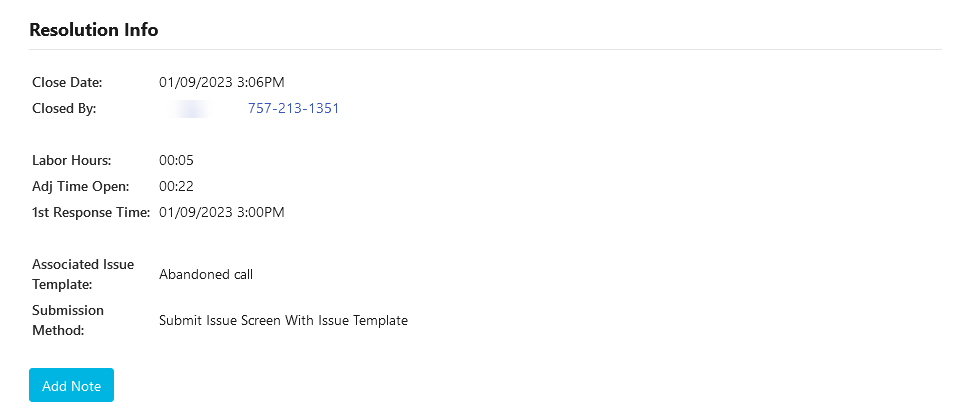
Add Note |
Top and bottom | Add a note to an issue. |
|
System Clock |
Top right | Status of Issuetrak's clock for this issue, as it relates to the SLAs configured. |
|
Close |
Top and bottom | Close an issue, removing it from the Dashboard and Issue Hub. Requires "Can close issues" permission. |
|
Attachments |
Top left | View, upload, and (with required permission) delete attachments associated with the issue. "Can delete issues and issue related attachments" permission is required to delete attachments. |
|
Bookmark |
Top left | Set or unset this issue as a bookmark for the user currently interacting with the issue. |
|
Email issue |
Top left | Send an issue via email, including its notes and (optionally) its attachments. |
|
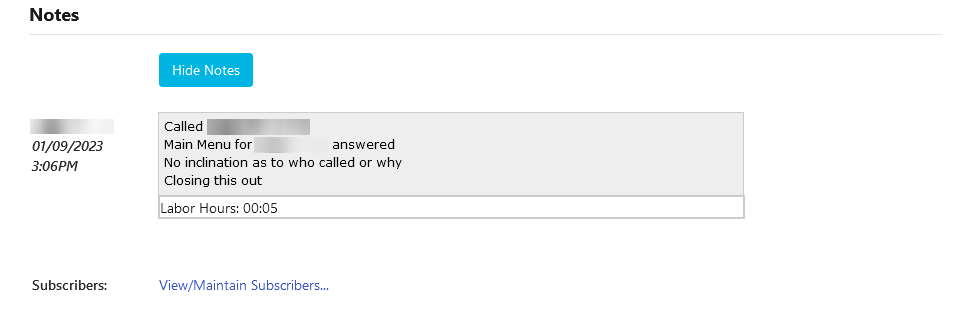
Hide Notes / Show Notes |
Above Notes (usually latter half of the page) | Hide the content of the entire Notes section. Or, if already hidden, show the content of the entire Notes section. |
|
View / Maintain Subscribers |
Above Notes (usually latter half of the page) | Determine who is subscribed and will receive notifications for this issue. However, in order for subscribers to have the ability to view the issue, the site must have Allow Subscribers to add notes to Issues selected on the System Defaults screen. |
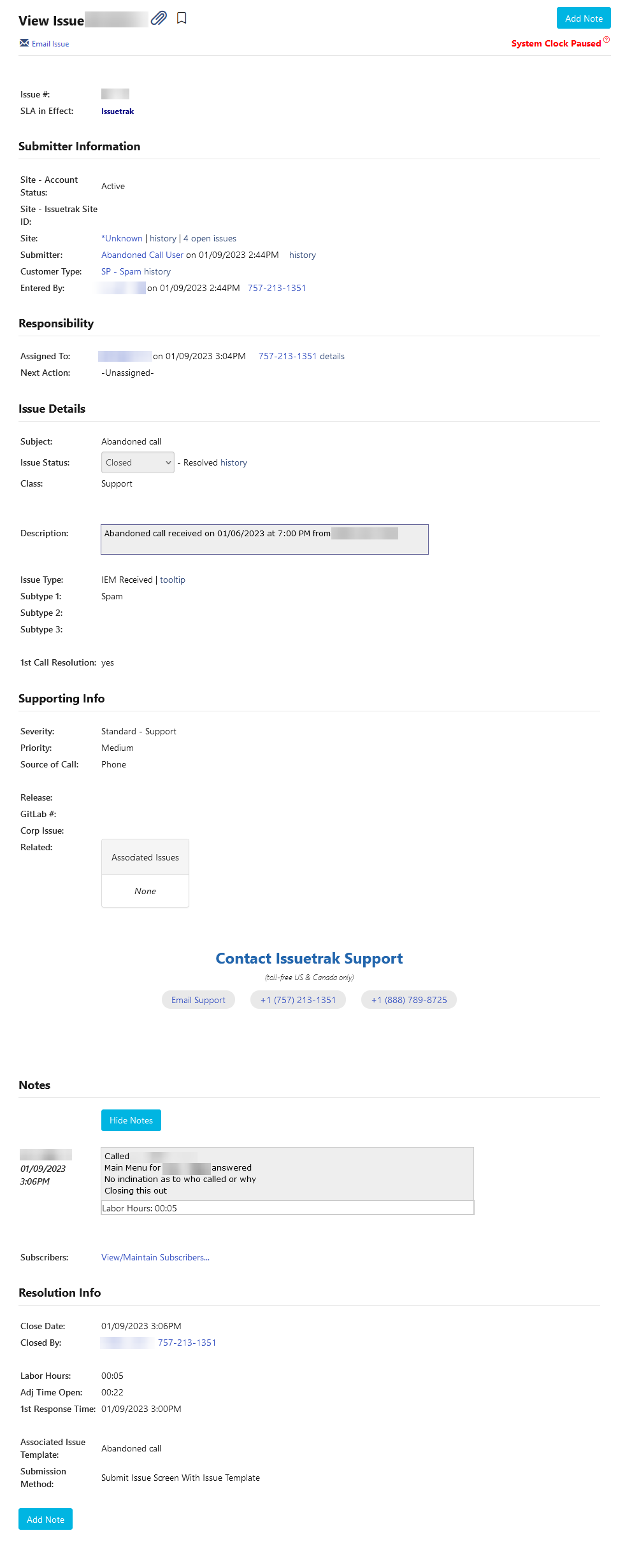
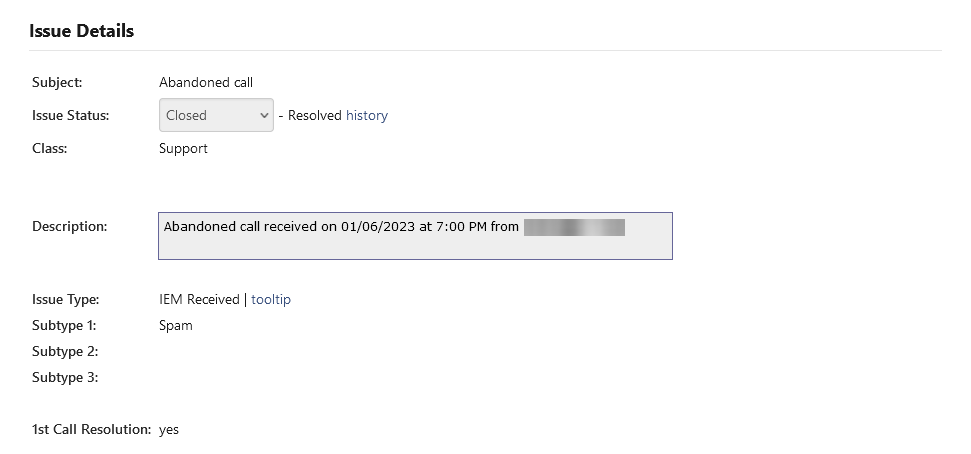
Usage Example #1: Abandoned Calls

Our Issuetrak Support team makes heavy use of Issue Templates on the Support site. Many of the share the same issue form, so the layout is identical. The difference is mainly in some of the pre-populated text in the Subject and Description fields, as well as the different selection of issue types and subtypes.
One of the templates is specifically for "Abandoned Calls" - which is a term we use for wrong numbers, missed calls, and calls that hit our phone system but didn't wait for anyone to pick up - are a common scenario that we encounter. There's all kinds of reasons for why this happens, but in most cases only the caller knows why! We still like to track these calls in case some sort of pattern develops that needs to be addressed. (As a real-life example: it's not uncommon for our customers' customers to contact us out of confusion!)

Here we have several mechanisms, buttons, and a modicum of initial information that gets automatically assigned to the issue.

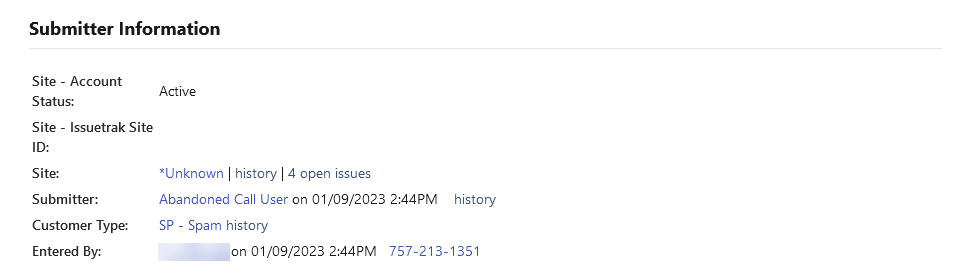
Right after the top, we have the first information that Issuetrak Support gathers during a call. Notice that we make use of section headers in each area (in this case, Submitter Information.)

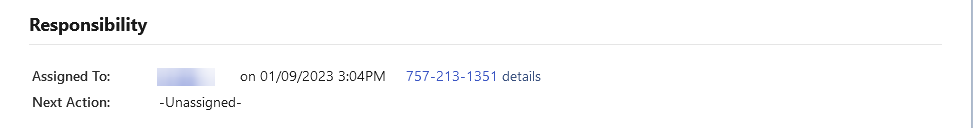
Next is information that is typically set during the call under the Responsibility header, but before saving the issue (so as to not affect our Unassigned queue.)

The Issue Details header contains the actual substance of the issue. Any relevant initial information gathered during the call goes here. In the case of Abandoned, it is usually an explanation such as "Caller ID was X. Number was Y. Caller asked about Z."

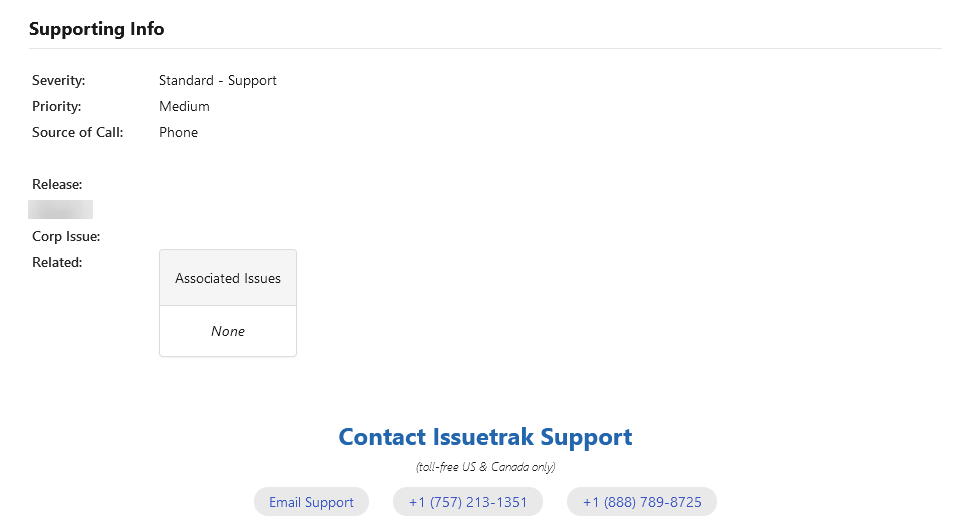
The Supporting Info area contains some basic info that always gets populated. The latter half of the fields are normally unused for most Support issues, but remain here in case they are needed. On very prominent display here is our use of screen text in the issue form to suggest that users contact Issuetrak Support if they need help.

You can expect to see additional notes here if the issue is re-visited from the same caller in a short period of time. Otherwise this type of call seldom warrants additional notes.

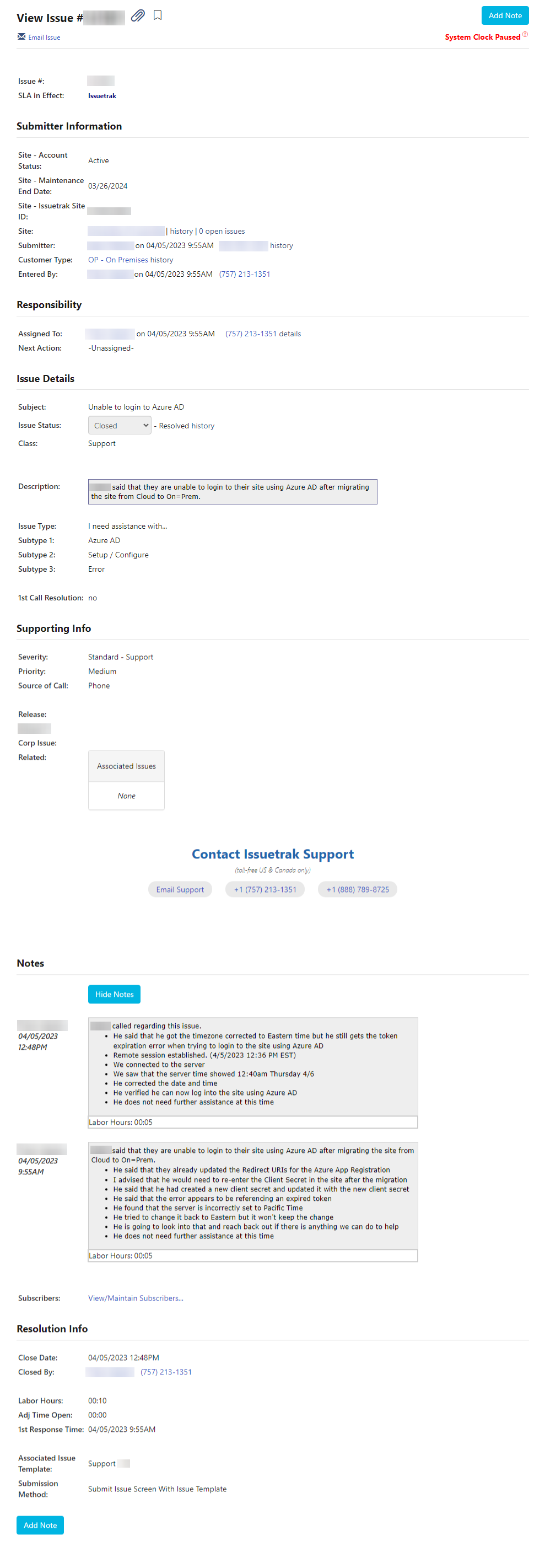
Usage Example #2: General Support

Another issue template we use is for general support use. You can see that the overall layout remains the same, since the same underlying issue form is used.
In this particular example, we had a customer that encountered difficulty with authenticating to their site after migrating from our cloud to their on-premises environment. This situation was remedied quite handily!
